uvを使いこなす!
こんにちは、コマイヌです。
久しぶりの本編で申し訳ないです。
今回のポイント"
uv"ですが、これは特定の場面で重要になる作業です。この作業が必要になるときのmodelの例をいくつか紹介します。
前回の記事→
part1.木を円柱にしたい!
例
ブロックがフルブロックをはみ出す場合

ブロックに照準を合わせたときに黒い縁が表示されますよね。
モデリングできるブロックの大きさは
最大3ブロック四方の立方体です。
モデリングしたブロックがこの
黒い縁(フルブロック)を超えるときuvの指定が必要になります。
というのも、uv指定をしなければはみ出した部分のテクスチャは違うテクスチャを読み込んでしまうんです。
参照しているテクスチャの指定の部分を割り当てる場合
これは原木のテクスチャでは説明しずらいので刀のテクスチャを使って説明します。
ここに刀の各パーツを集合させたテクスチャがあります。

このテクスチャだけで刀の3Dテクスチャを作ることができるんです(*^-^*)
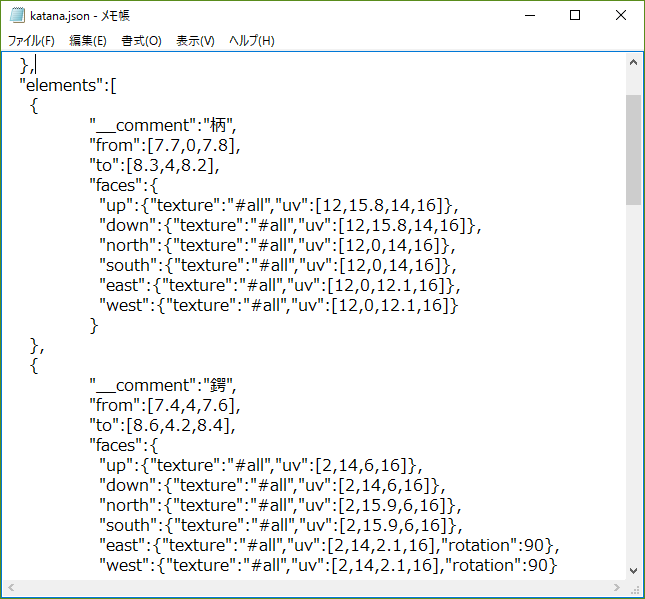
例えば柄を作って、そこに柄の部分のテクスチャを張り付けたいってときにこのuvを使います。
uvの書き方
uvはelementsの中のfacesの中のそれぞれの面(upとかnorthとか)の中に記述するものです。従って、
{
elements:[
{
"faces":{
"up":{"uv":[x1,y1,x2,y2]}
}
}
]
}
こういった感じの場所になります。
書き方は
"uv":[x1,y1,x2,y2]
で、このx1,2とy1,2に数字を入れることでテクスチャから割り当てる部分を決めます。
テクスチャの中でのxとyそれぞれの座標軸はこんな感じになります。

それぞれ
0~16で指定します。
※テクスチャの解像度に左右されません
例えば先ほども例に出した刀の柄の場合、読み取るテクスチャはxが12から14、yが0から16の部分になります。よって実際の記述はこんなかんじになります↓
※north,south以外の部分は参考にしないでね
さて、実際に木で試してみましょう。
今回はuvを使って木の枝を作ってみましょう。
前回(
こちらの記事)のJSONにこれを書き加えます。
{
"from":[11,14,7],
"to":[18,15,8],
"faces":{
"up":{"texture":"#bark"},
"down":{"texture":"#bark"},
"north":{"texture":"#bark"},
"south":{"texture":"#bark"},
"east":{"texture":"#bark"},
"west":{"texture":"#bark"}
}
}
(注)「,」とか間違えないように!前回のにコピペしてつなげるには間に「,」が一つ必要です
こんなかんじで書き加えてみました。
これで一度リソパを読み込んでみましょう。
 こんな感じになっていると成功です。
ここからuvを設定していきましょう。
f3を押すと方角が見えてすこし便利かもしれません。
→f3で見るとeast,westの面が一番小さい部分であることがわかります。
もちろん上面、下面はそれぞれupとdownに対応しています。
つまり、east,westの部分のテクスチャにはx座標に1,y座標に1分のテクスチャを切り取り
、それ以外の方角にはz座標に7,y座標に1分のテクスチャを切り取ってあげる必要があるということです。
原木の場合、原木のテクスチャのどこを切り取っても大して変わらないので
左上から切り取ることにします。
こんな感じになっていると成功です。
ここからuvを設定していきましょう。
f3を押すと方角が見えてすこし便利かもしれません。
→f3で見るとeast,westの面が一番小さい部分であることがわかります。
もちろん上面、下面はそれぞれupとdownに対応しています。
つまり、east,westの部分のテクスチャにはx座標に1,y座標に1分のテクスチャを切り取り
、それ以外の方角にはz座標に7,y座標に1分のテクスチャを切り取ってあげる必要があるということです。
原木の場合、原木のテクスチャのどこを切り取っても大して変わらないので
左上から切り取ることにします。

こんな感じの記述になります。
書けたら、上書き保存してもう一度リソパを読み込みましょう。

こんな感じになっていたらとりあえずは成功です。
次回はrotationの解説ですかね...
uvの解説わかりにくかったと思いますが
試行錯誤しながら身に着けてください(*^-^*)
←前回の記事 次回の記事→
