前回の「
手書き講座part1」を書いていて気づいたんですけど、

「なんかおかしくね?」
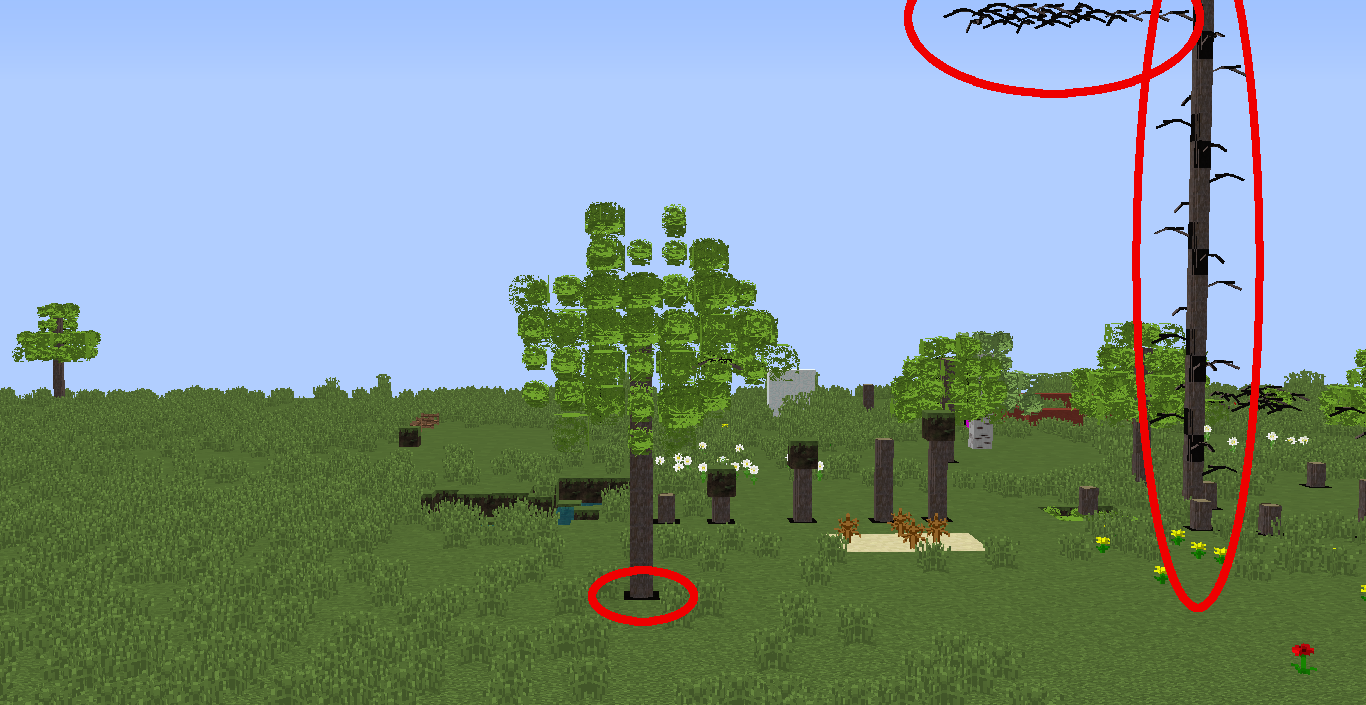
枝の奥と幹の下が暗くなってるんですよね。
今までこんなことなかったのである程度この問題について探求していたんですが、
結局デメリットの無い完全な解決策を見つけることはできませんでした....
無事解決策が見つかりました!詳しくは[こちら]で
軽減させる方法やデメリットがある解決法に関して書いていきたいと思います。

これが例のブツです。
この木の枝は原木ブロックなので、僕が思うに不透過ブロックの奥で光に当たっていないので、影ができるんだと思います。イメージとしてはこんな感じ↓
 ココ
ココでも述べたように3Dテクスチャは見かけの形を変えるものなので光の当たり方などを変えることはできません。
「どう解決しよう...」
lightmapを変えるというのはどうでしょう。
lightmapというのは光度による明るさを変更するテクスチャで、
mcpatcherやそれを含んでいる
optifineを入れていないと反応しません。
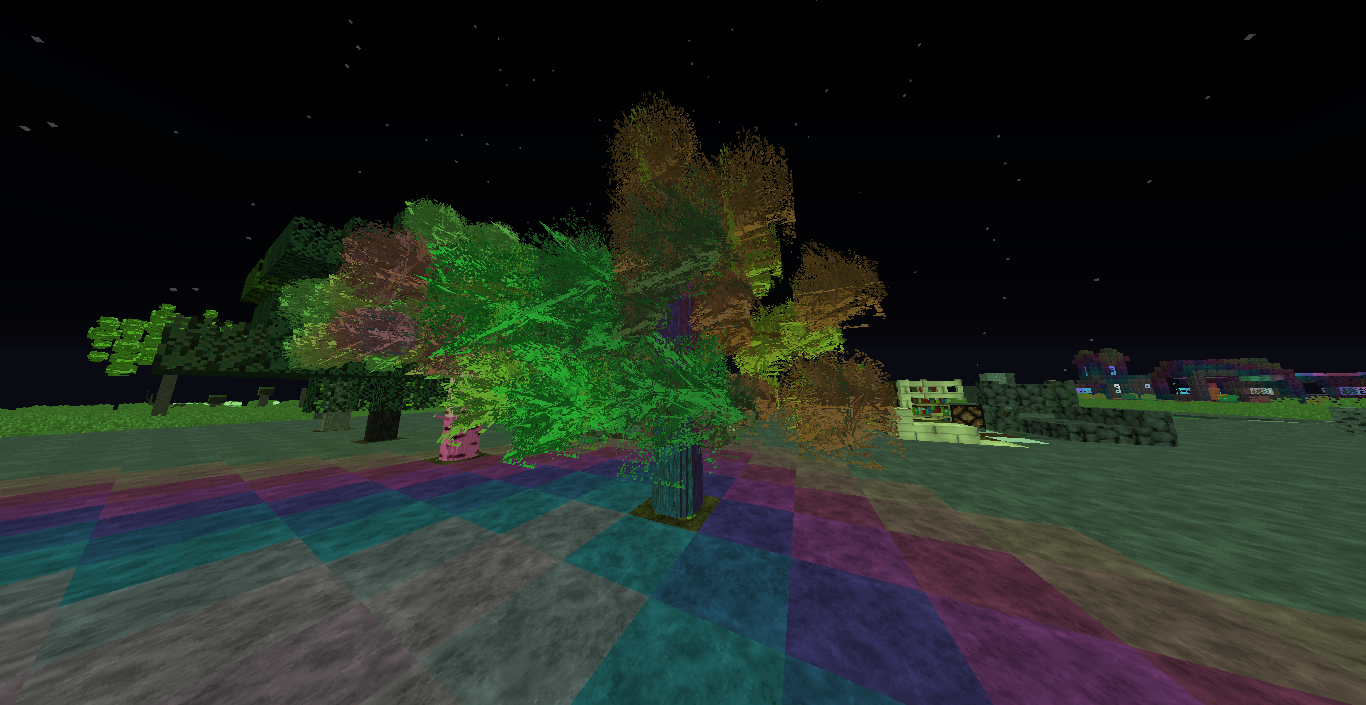
ちなみにこのテクスチャをいじるとこんなこともできます↓(サーモグラフィっぽい)


このテクスチャについてはこちらを参考に作ってください→
Minecraft Japan Wiki
さっきの影はどうやらlightmapの画像の
下半分のうち一番上の暗い部分(横一列)が反映しているようです。
そして、このlightmapテクスチャをリソースパックに同梱すると、
その明るさに関わらず軽減されるようです。一度やってみてはどうでしょう
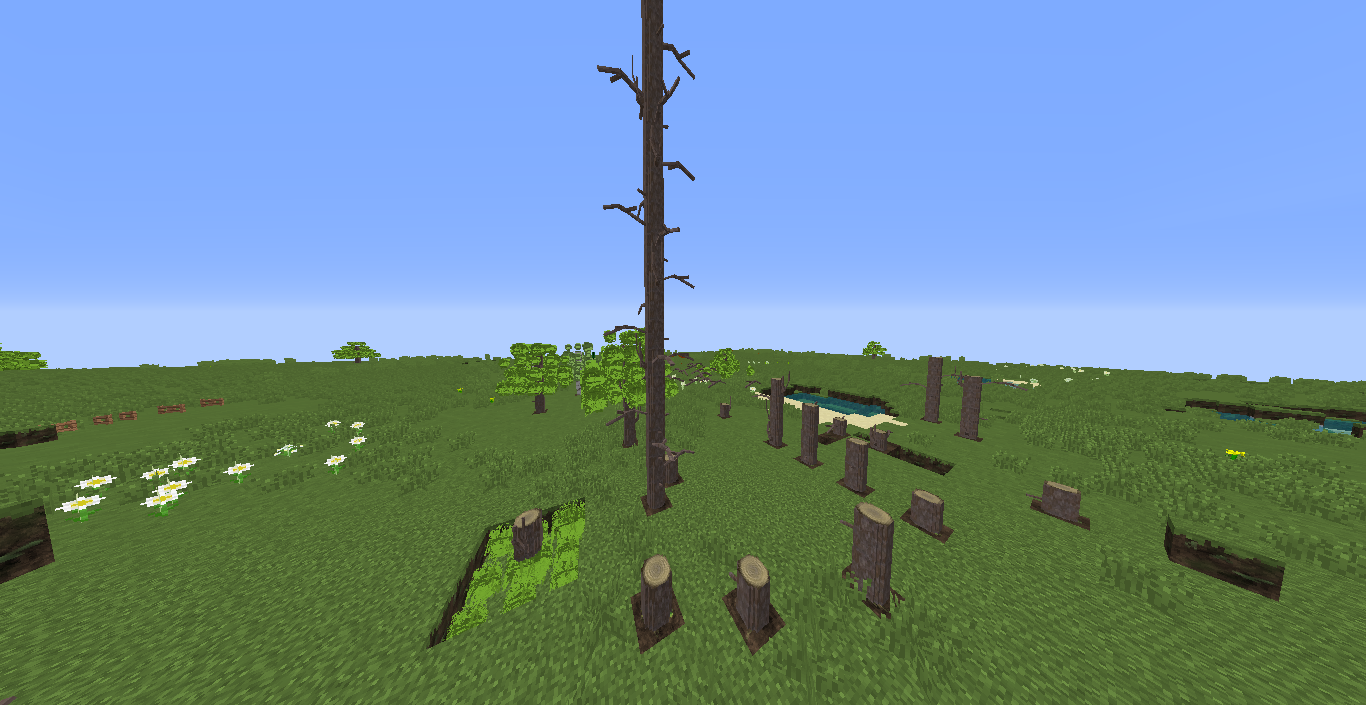
そして完全にこの影を無くす方法、それは
下半分を完全に真っ白にしてしまうことです。
真っ白にするテクスチャは主に暗視テクスチャなどと呼ばれ、
夜でも明るい光景になります。
そのためpvpテクスチャなどには採用されることが多いですが、景観を重視したテクスチャなどには正直ほとんどつかわれないです。
このテクスチャを使うことで真っ暗バグを完全に消すことができます。

どうでしょうか?
この不具合に関して解決策を見つけた場合は加筆or新記事を書くと思います。
そもそも透明になったかんじで透けてしまうという不具合は別のところからきています。それに関しても別の記事を書きたいと思います。
