皆さんこんばんは。
前々回くらいに
ここでBDCraftを使った3Dテクスチャの作り方を解説しましたよね。
作ってみた方も作ってない方もとりあえず3Dテクスチャが
.jsonという拡張子であることを覚えておきましょう。
さて、今回はそのjsonファイルの中身を探りどういう構造になっているかについて探ろうと思います。
まずデフォルトのanvil、つまり
金床のmodelについて
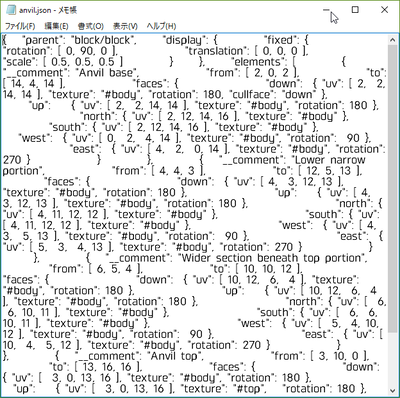
メモ帳で開いてみました...

なんじゃこりゃ... なんか暗号みたいですが、よく見るとfromとかrotationとか英語っぽいことも書かれていますよね。
ではこれを一旦見やすく改行させてみましょう。
何度も言いますが、modelsのjsonファイルは
単語の途中でない限りEnterによる改行、半角スペース、半角tabを使っても結果に影響しません!
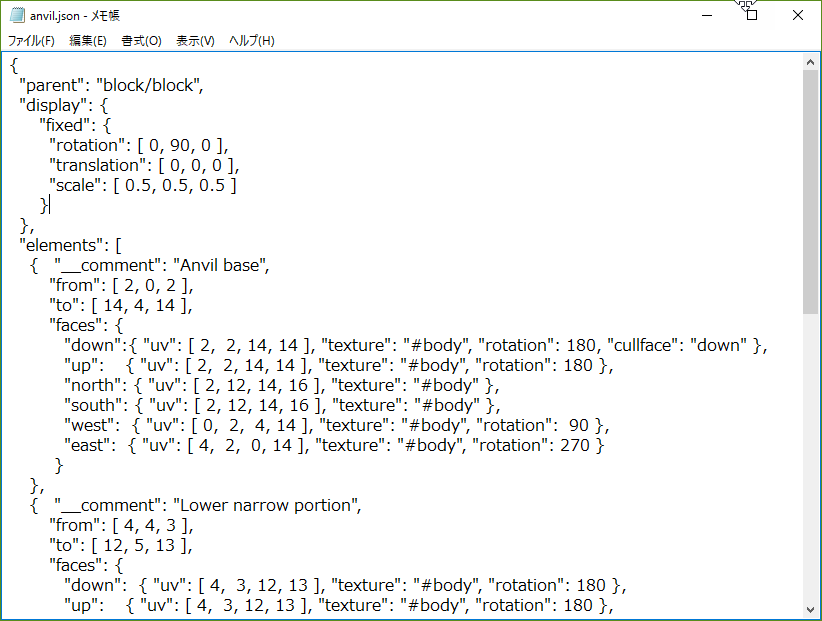
そうするとこうなります。
これが3Dテクスチャの中身だ!

こんな感じになりました。 ここまでそろえると結構綺麗ですよねw 数字や英単語っぽいものも見えるしそれぞれ何かの値を決めてるんだな~ってことはつかんでおいてください。
では実際にどの文字がどの値を決定しているのでしょうか
構造化してみるとこんな感じになります。(ブロックのモデルの場合)
{
"parent":"block/参照するブロック",
"display":{
"fixed(
thirdperson_righthandなど他にもいろいろ)":{
"rotation":[
x,y,z],
"translation":[
x,y,z],
"scale":[
x,y,z]
}
},
"textures":{"変数":"blocks/参照するテクスチャ","変数2":"blocks/..."},
"elements":[
{
"from":[x,y,z],
"to":[x,y,z],
"faces":{
"down":{"uv":[x1,y1,x2,y2],"texture":"#変数名","rotation":"0","tintindex":0},
"up":{〃},
"north":{〃},
"south":{〃},
"east":{〃},
"west":{〃}
},
"rotation":{
"origin":[x,y,z],
"axis":"x",
"angle":45
}
},
{
"from"....同じものが続く
}
]
}
※
青字のものは値によって変動するものです。また、コメント機能など少し省いています
parent...
parentとはそのまま親、つまり参考にする他のモデルは何かってことです。オリジナルで作成しようとする場合書かなくて大丈夫です。基本的には形が同じだったりするときに使います。容量の節約にはなるので3Dリソースパック作りを目指しているのであればぜひ習得していただきたいですw
記述の仕方は、
"parent ":"block/参考にするモデルの名前"
display...
displayとは手に持った時や頭にかぶった時に拡大率や向きを変更するものです。これを設定しなかった場合はドロップしたときや手に持った時にバカでかい感じになると思いますw
displayの中一層目の上ではfixedとかいてあるところ、他にも
thirdperson_righthand(三人称での右手のとき)
thirdperson_lefthand(三人称での左手のとき)
firstperson_righthand(一人称での右手のとき。左手は略)
gui(guiにあるとき)
head(頭にかぶっているとき)
ground(ドロップしているとき)
fixed(額縁に入れたとき)
があります。続い二層目ですが、
rotationは回転、向きを変える値です。
translationは移動させます。
scaleは拡大率です。これが一番重要だったりします
記述の仕方は、
"display":{
"head":{
"rotation":[x,y,z],
"translation":[x,y,z],
"scale":[x,y,z]
}
}
textures...
texturesは3Dモデルに張り付けていくテクスチャを張るのを簡単にしてくれる項目です。
あらかじめ
適当な変数名というタグみたいなものをここで設定すると、3Dテクスチャのモデルをつくるときに張り付けるテクスチャを簡単に指定できます。↓で使用するところが出てきますが、そのときは
#適当な変数名という感じで使って下さい。
BDCraftではこれが指定されなかったですよねw
記述の仕方は、
"textures":{
"好きなワード":"blocks/参照するテクスチャ",
"好きなワード":"blocks/参照するテクスチャ",
"好きなワード":"blocks/参照するテクスチャ"
}
ちなみに何個でも指定できます。
elements...
elementsは実際に3Dのモデルを作っている部分です。
fromと
toで作る直方体を指定しており、facesで張り付けるテクスチャを指定しています。
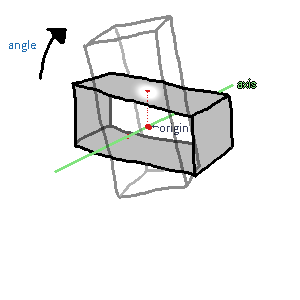
rotationでは直方体を回転させることができます。22.5度刻みで45度から-45度まで指定できます。
origin,axis,angleについてですが、それぞれ回転の中心、回転軸の向き、角度を指定してます。
 faces
facesの中身ですが、up,down,north,south,east,westで
直方体の面一つ一つに指定していきます。
uvはテクスチャのどこからどこまでを使うかということを指定しています。

こんな感じでxのはじめ、yのはじめ、xの最後、yの最後を順に指定します。
textureでは↑できめた#~を使用してテクスチャの貼り付けができます。
cullfaceはマイクラが重くならないための工夫ですが後々紹介します。
rotationは指定するテクスチャを回転(90度刻み)させれるみたいですが、使たことはないです('_')
tintindex....ふざけてないです。(切り方はtint indexです)葉っぱとかの緑はこの値を0にします。
記述は、
"elements":[
{
"form":[x,y,z],
"to":[x,y,z],
"rotation":{
"origin":[x,y,z],
"axis":"z",
"angle":22.5
},
"faces":{
"up":{"texture":"#何か","uv":[0,0,16,16]},
"down":{"texture":"#何か","uv":[0,0,16,16]},
"north":{"texture":"#何か","uv":[0,0,16,16]},
"south":{"texture":"#何か","uv":[0,0,16,16]},
"west":{"texture":"#何か","uv":[0,0,16,16]},
"west":{"texture":"#何か","uv":[0,0,16,16]}
}
},
{
何個も直方体を作っていく。
}
]
長くなってしまいましたが、これを頭に入れておくと手書きjsonがめちゃくちゃ楽になります。
では、ロマンを追い求めて手書きjson編、始めましょう!(*^▽^*)
参考サイト:Minecraft Wiki
http://minecraft.gamepedia.com/Model#Block_models