次回の記事(part2)→
長らくお待たせいたしました(待っている人はいないと思いますが)、コマイヌです。
今回ついにこのブログ的なものの醍醐味である、手書き3Dテクスチャに入りたいと思います。
ツールを使わない分すぐに始められる手書き3Dテクスチャ。
でも、ツールが出回るってことは難しいんでしょう?と思われる方もいるはず...
そんなことはありません!これだけは僕が自信を持って言えます!modelsファイルの中身(
それに関しての記事)を見れば難しそうに見えますが、想像力があればなんとかなります。
そして、今回作るのは以前雑記の方(
こちら)で紹介した原木を円柱状にするテクスチャ。

これ結構凝ってるように見えるでしょう...?
はい、結構凝ってますw(簡単にできるというオチではない)
しかし、枝以外の部分、つまり
円柱状の幹の部分は簡単に書けてしまいます。なので
part1は幹の部分の製作にかかりたいと思います!
※そんなのどうでもいいからjsonの中身だけ見せろ!って方は一番下までスクロールしてください。
必要なものに関してはこちらをご覧ください→
必要なもの
下準備は絶対必要ではないですが初心者なら見ておいた方がいいです→
下準備
準備はできましたか?それではやっていきましょう!楽しんで!
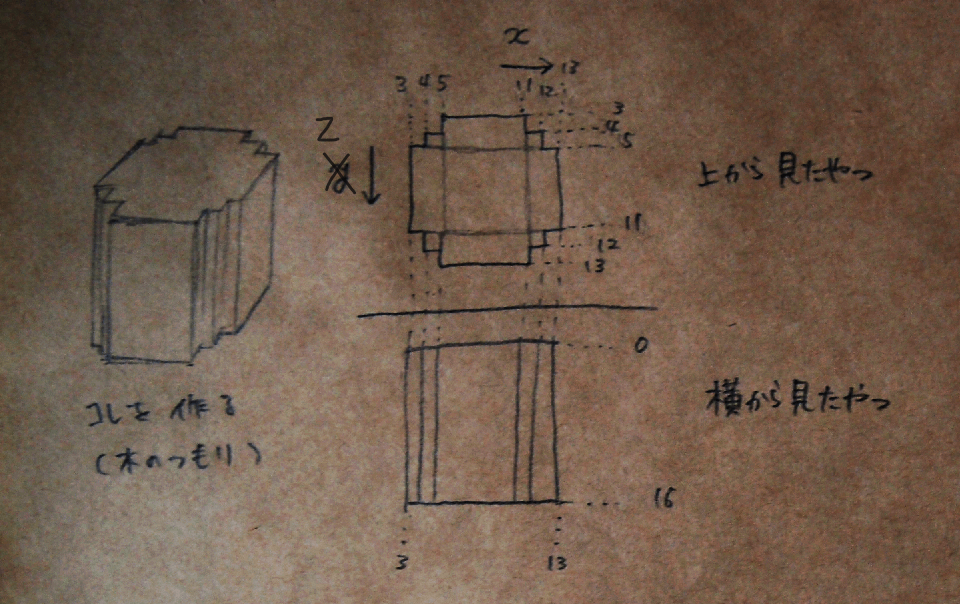
まずは今回作るものを詳しく見てみましょう

こんな感じです。美術部だったとは考えられないほどの画力ですが、今は画力より中身です。
円柱状とは書いていますが実際
3Dモデルで曲線を作るのは難しく(不可能に近いうえ重くなる)、
直方体の組み合わせでそれっぽい形をつくっています。
まぁ木なんてゴツゴツしてるからこんなもんだよね。
あの、数学でやった投影図(でしたっけ)的な描き方をした図が右側に載っていますが、これは3Dテクスチャを作るうえで結構役に立ったりします。
ちなみにそこに書いてある数字はx,y,z座標を0~16に割り当てたものです。

横から見たやつをみていただけたらわかるようにy座標は0から16(
0と16は逆ですが今は関係ないです)まですべて使っているので今回は
y座標に関しては全て0から16と思っていただいて結構です。
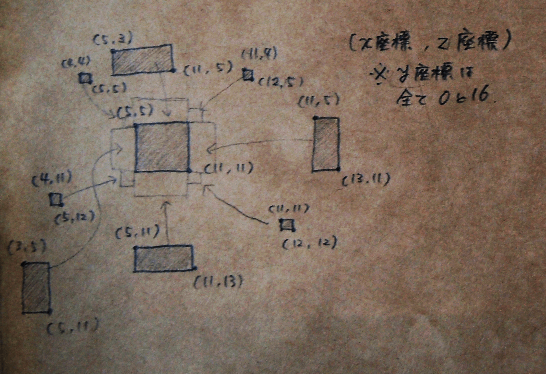
先ほど直方体の組み合わせと書きましたが、マインクラフトの3Dテクスチャのjsonファイルというものは直方体をいくつも書いてそれを組み合わせるという内容になっています。
 つまり複雑な形でも直方体に分解してあげればいいわけです
つまり複雑な形でも直方体に分解してあげればいいわけです!
これは上からみた図で、長方形レベルまで分解してみました。
このテクスチャでは合計9個の直方体が必要だということがわかります。
①まず作ったリソースパックの
modelsファイルの中のblockファイルの中で右クリック。
※modelsファイルがない方はリソースパック名前→assets→minecraftの中にファイルを新規作成でmodelsと名前を変えてください。blockファイルはmodelsの中に同様にして作成してください。
②新規作成からテキストドキュメントをクリック。名前をoak_logにして、拡張子をjsonにしてください。内容がなんちゃら~ってでてもokをクリックしてください。
③そのoak_log.jsonを開きます。そのときに「何で開きますか?」と聞かれた場合メモ帳などのテキストエディタを選択してください。
④とりあえず中カッコを打ちます。

なんども言っていますが、このファイルの半角スペース、エンター、半角タブは単語の間でない限り反映しないのでわかりやすいように打ってください。中身はこのカッコの中に書いていきます。
⑤まずは貼るテクスチャを指定しましょう。
{
"textures":{
"particle":"blocks/log_oak", ←この「,」大事
"bark":"blocks/log_oak",
"top":"blocks/log_oak_top" ←ここは「,」つけない
}
}
※一番外側のカッコはさっきのです
形は
"textures":{
"particle":"blocks/参照するテクスチャの名前",
"適当な名前":"blocks/参照するテクスチャの名前",
"適当な名前"・・・使用するテクスチャの数だけ続ける
}
という感じです。(詳しくは
こちら)
適当な名前というのは
関数みたいなものなので半角英数であればなんでもいい(はず)です。
例えば今回の木のテクスチャだと上から見た年輪の部分(上で言top)と樹皮の部分(上で言うbark)の2種類のテクスチャを使います。では、particleとはなんでしょう?
particleで指定するテクスチャは例えばそのブロックを壊したときや上を歩いたときの土埃的なやつに反映されるテクスチャです。これはどんな3Dブロックを作る時でも書くことをお勧めします。
ここで一番気を付けることは、
最後以外に「,」をつけることです。これを忘れるとうまく反映されません。
⑥直方体を指定していきましょう!
{
"textures":{
"particle":・・・,
"top":"blocks/log_oak_top"
}
,
"elements":[
ここに書いていく
]
}
直方体はelementsで指定していきます。ここで注意するポイントは
texturesの中カッコの後に「,」をつけることと、elementsのあとは大カッコで囲むことです。
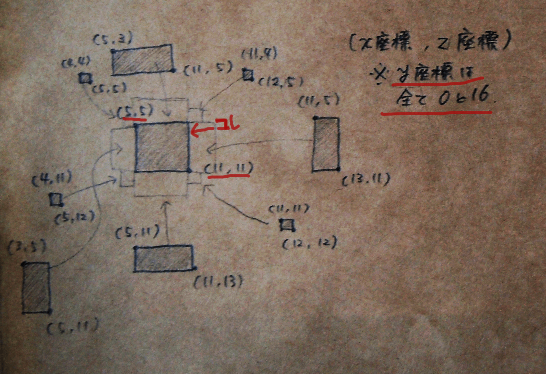
最初の直方体は一番真ん中のでっかいやつにしてみます。

そう、これです。
この直方体の座標を考えてみましょう。

端っこは(5,0,5)と(11,16,11)のはずです。
つまりelementsの書き方から考えると
"from":[5,0,5],
"to":[11,16,11]
です。
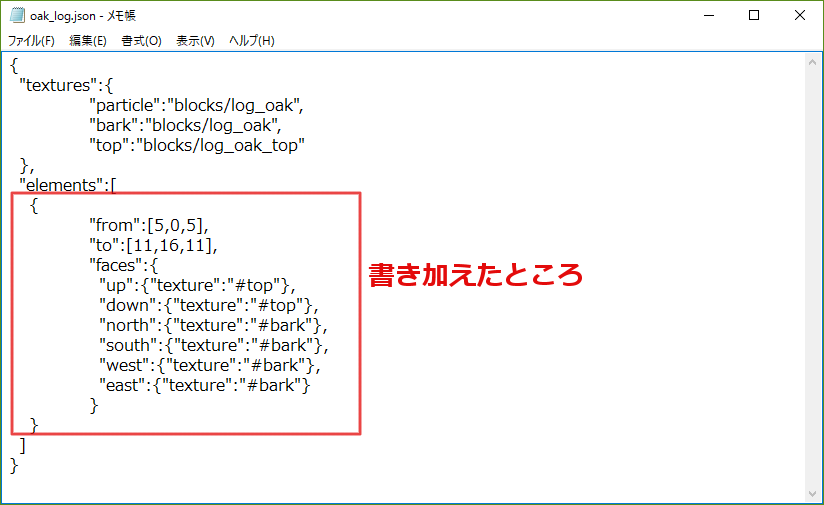
これをさっきのelementsに書き加えるとこうなります。

それぞれの意味がよくわからない人は
こちらをみながらどうぞ
faceの部分に関しては
topとdown、つまり上と下の部分が年輪の方の画像を使っており、それ以外の
側面に樹皮の方の画像を使っているということになります。なお、
さっきのtexturesのところの適当な名前のところをtopとbark以外にしている方はこの画像のtopとbarkをその時使った名前に変えてください。
⑦それができたら一度保存しましょう。マイクラの方で一度リソースパックを入れてみます。

こうなっていたら成功です。なんかすでにかっこいいですね。
失敗していたらピンクと黒市松模様ができます。「,」忘れなどないか見直してください。
この作業を何回もやって円柱状にします。この場合あと8回ですね。根気がいりますが頑張ってください。
基本コピペでfromとtoの座標だけ上の座標が乗った画像を参考にして変更してください。
※直方体と直方体のあいだに「,」を忘れずに!!!
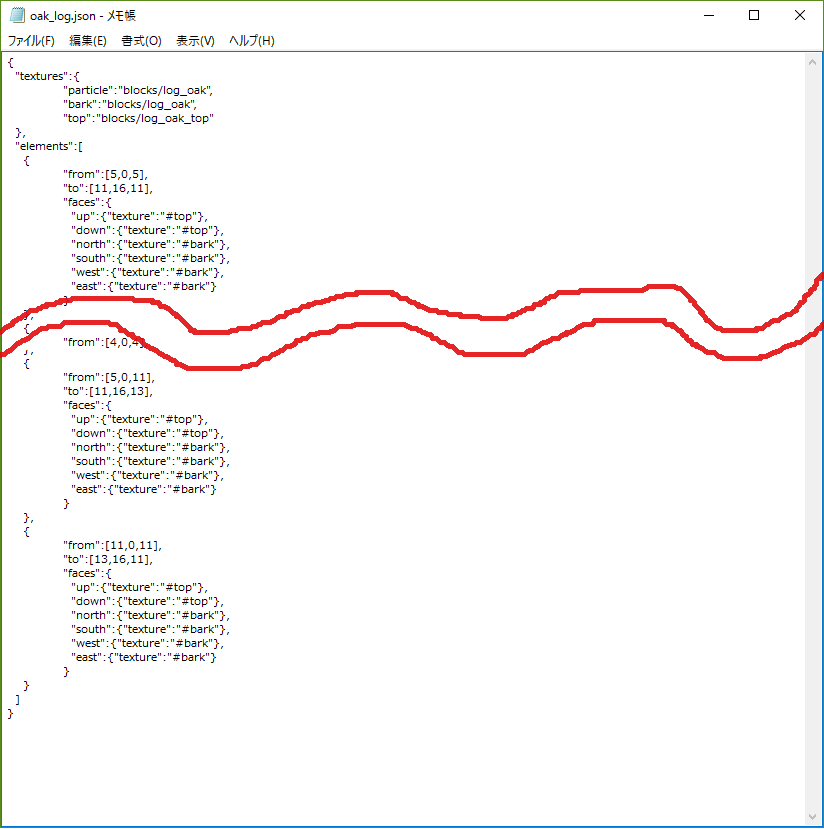
完成したものがこちらとなります(一部略しています)

これを入れると...

円柱状っぽくなってますね!
こんな感じです。
結構面倒くさい作業ですがコピー&ペーストをうまく活用すればすぐにできちゃいます!
次回、木を円柱にしたい![part2]ではテクスチャの範囲設定、「uv」についてやりたいと思います!
閲覧してしていただきありがとうございました(*^-^*)
今回使ったjsonを配布しておきます。
どうしてもできない人は是非ダウンロードしてミスを探すなり直接使うなりしてください。
(する人いないと思いますが)二次配布、改変しての配布は許可します。(リンクなり貼ってくれるとうれしいです(*^^)v
↓↓↓
ダウンロード
